マップで指定サークルを解りやすく
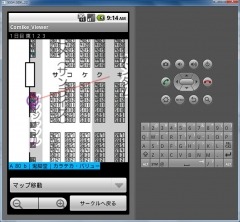
ホールマップ画面を少し機能アップホールマップ画面で
サークルが指定されていて
スピナー選択が「マップ移動」されて居るとき
指定サークルから画面タッチ位置まで線が出る様にしましたぁ
あと指定サークルにも赤と青の円を作画も追加ぁ
こんな感じですねぇ〜

お、宅配きたぁ。。。
今回C80カタログ届いたぁw
さてさて適応テストしてみるかぁ〜どうなるかなぁ?
ろじっくw
//
//マップ移動 かつ 指定サークル座標が初期値以外のとき
//指定サークルまでタッチ位置から線を引く
//指定サークル周辺に円を作画
//2011.07.24 追加
if(item.equals("マップ移動") && icircle_x != 0 && icircle_y != 0){
//キャンバスへビットマップをセット
Canvas canvas = new Canvas(bm3);
//作画内容リセット
Paint paint = new Paint();
float[] values = new float[9];
mtx.getValues(values);
paint.setColor(Color.RED); //赤で作画
paint.setAlpha(100); //透過 100/255で作画
paint.setStrokeWidth(2); //2pixで作画
paint.setAntiAlias(true); //アンチエリアスを有効
//指定サークルからタッチ位置までライン作画
canvas.drawLine(icircle_x, icircle_y,
(int) (( event.getX() - location[0] - values[Matrix.MTRANS_X]) / values[Matrix.MSCALE_X]),
(int) (( event.getY() - location[1] - values[Matrix.MTRANS_Y]) / values[Matrix.MSCALE_Y]),
paint);
paint.setStyle(Paint.Style.STROKE); //塗り潰さない
paint.setStrokeWidth(3); //3pixで作画
//指定サークルを中心に円作画
canvas.drawCircle(icircle_x, icircle_y, 10, paint); //円を作画
paint.setColor(Color.BLUE); //色を青に変更
paint.setAlpha(100); //透過 100/255で作画
canvas.drawCircle(icircle_x, icircle_y, 11, paint); //円を作画
paint.setStrokeWidth(2); //2pixで作画
canvas.drawPoint(icircle_x, icircle_y, paint); //点を作画
}
//ライン作画の画面へセット
v4.setImageBitmap(bm3);
投稿者:秀at 18:50| さんでープログラム(Android編) | コメント(0) | トラックバック(0)