2011年08月01日
カタログ風画面で色々機能追加ぁ
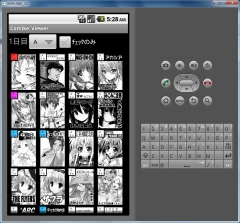
コミケビュワーのカタログ風画面を充実してみましたチェックされたサークルの左上にチェックカラーで四角く重ね塗りしました。
また、四角内にブロック名とスペースを表示しました。

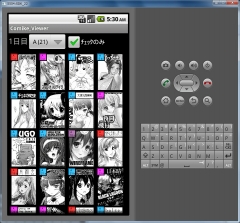
「チェックのみ」にチェックを入れると
チェックされたサークルのみ表示される様にしました。
その際にスピナー選択肢には「A(**)」(**はチェックサークル数)と表示します。
もちろんスピナー選択肢はチェックサークル有るブロックのみです。

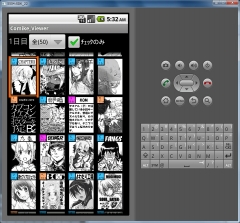
「チェックのみ」にチェックの時のみ
スピナー選択肢の最後に「全(**)」が表示され
それを選択すると開催日でチェックされている全サークルが表示されます。

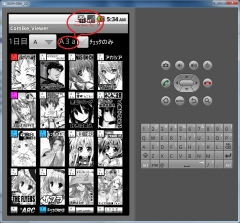
また、サークルイラストをクリックすると画面上部中央に
ブロック名とスペースが表示されます。
ロングクリックすると該当サークル画面に移行します。

ま〜機能てきには充実してきたかのぉ
さてさてカタログチェック始めるかぁ〜〜〜
------------------------------------
ここからは技術的なこと
今回はGridViewの内部をXMLでカスタマイズしています
まずはカスタマイズ用でlayoutにカスタム用XMLを登録します。
次にカスタム用XMLに渡す値をクラスで作ります
こんな感じ
//
//
//gridview_item.xmlでのカスタム用
//2011.07.31
static class ViewHolder {
TextView textView1;
ImageView imageView1;
ImageView imageView2;
}
次にGridViewへ渡すアダプタを継承してカスタムします。
こんな感じ
//
//
//gridview_item.xmlでGridViewをXMLカスタム
//2011.07.31 追加
public class GridAdapter extends BaseAdapter {
private LayoutInflater inflater;
private int layoutId;
public GridAdapter(Context context, int layoutId) {
this.inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
this.layoutId = layoutId;
}
public int getCount() {
return imgList.size();
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
Bitmap bm = null;
BitmapFactory.Options option = new BitmapFactory.Options();
if (convertView == null) {
convertView = inflater.inflate(layoutId, parent, false);
holder = new ViewHolder();
holder.imageView1 = (ImageView) convertView.findViewById(R.id.imageView1);
holder.imageView2 = (ImageView) convertView.findViewById(R.id.imageView2);
holder.textView1 = (TextView) convertView.findViewById(R.id.textView1);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
AppZip appzip = (AppZip) CatalogActivity.this.getApplication();
//ZIPファイルから画像を取得してセット
try{
//ZIPから画像ファイル取り出し
ZipEntry entry = appzip.getAppZipFile().getEntry( (String) imgList.get(position));
if (entry != null){
//画面に画像をセット
//縦横サイズを1/2する
option.inSampleSize = 2;
bm = BitmapFactory.decodeStream(appzip.getAppZipFile().getInputStream(entry),null, option);
entry.clone();
}
} catch (IOException e) {
}
holder.imageView1.setImageBitmap(bm);
holder.imageView2.setBackgroundColor(0xbf000000 + color[circle_chkColor_list.get(position)]);
//2011.08.01 変更 ブロック名を追加した為
//holder.textView1.setText("\n " + Circle_space_list.get(position));
//2011.08.01 追加 ブロック名とスペースを表示で改行(Enter)する
holder.textView1.setText(" " + Circle_space_list.get(position).charAt(0) +
"\n " +
Circle_space_list.get(position).substring(1));
holder.textView1.setTextColor(Color.BLACK);
return convertView;
}
}
まあ、これでGridView内部を自由にXMLでカスタマイズ出来る様になったね
さてListViewとかにも応用きくかもですね〜〜また試して見ようぉっと
投稿者:秀at 15:50| さんでープログラム(Android編) | コメント(0) | トラックバック(0)