スマホに、WiMax付くのかぁ
あぁ〜携帯電話をスマホにしようかと
最近思っているのだがぁ
現在キャリアはauなので
防水スマホIS04にしようかと思っていたが
発表になったISW11HTの
対応料金プランで
「+WiMAX」って月額+525円で使えるとは
WiMAX使わない月は請求無しって(^^;)
さらに「Wi-Fiテザリング」サービスで
無線LANでPCやPSPなど最大8台繋いでも
「ISフラット」でパケット通信料月額5460円
で使えるらしい(^^;)
てことはだ
ISW11HT経由でPCとかPSPとか使用しても
月額料金的には
通話料+ISフラット料金5460円+「+WiMAX」料金525円
だねぇ(^^;)
PCとかPSPとか外出先で繋ぐ前提だと
料金的に割安感があるなぁ
ISW11HTの通信優先順位は
無線LAN、WiMAX、キャリアネットワークの順みたいだね
ただISW11HTは、おサイフケータイが付かない
あとEメール(EZweb)も未定らしいので
そこが残念だね
投稿者:秀at 11:33
| つぶやき
| コメント(0)
| トラックバック(0)
すこし前に揺れたぁ
地震かぁ〜
投稿者:秀at 02:50
| つぶやき
| コメント(0)
| トラックバック(0)
ペイントなぁ
onDrawを使おうかと思っていたのだが
方法は色々有るが、
やっぱりBitmapを作成してペイントすることにしました。
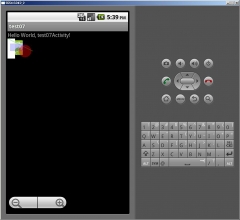
テストで、ちょっとイジッてみた
具体的には
//基本画像の作成(キャンバスの下地みたいなもの)
Bitmap bitmap = Bitmap.createBitmap(1270, 540, Bitmap.Config.ARGB_8888);
//cnvasにビットマップを代入
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
//アンチエイリアス有効
paint.setAntiAlias(true);
//白でペイント
paint.setColor(Color.WHITE);
//全体ペイント範囲を塗潰し
paint.setStyle(Paint.Style.FILL);
canvas.drawRect(0, 0, 30, 80, paint);
//緑でペイント
paint.setColor(Color.GREEN);
//ライン作画
canvas.drawLine(0, 0, 100, 50, paint);
// argb(透過値,R,G,B)
paint.setColor(Color.argb(50, 0, 0, 255));
//矩形(四角形)作画
canvas.drawRect(10, 20, 70, 50, paint);
//赤でペイント
paint.setColor(Color.RED);
//透過指定
paint.setAlpha(100);
//円形作画
canvas.drawCircle(70, 50, 25, paint);
final ImageView v2 = (ImageView) findViewById(R.id.imageView2);
//ImageView にビットマップをセット
v2.setImageBitmap(bitmap);
こんな感じになる

作画したビットマップの一部を
消す(透過にする)方法が解らんです(^^;)
graphics.Pathあたりかなぁ〜
また、調べて見るかぁ〜
投稿者:秀at 02:39
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)
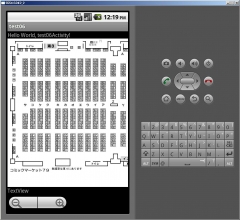
画像を重ねと座標確認とかぁ
取り合えず画像を重ねてみる
方法は色々あるけどね取り合えず
XML上でFrameLayoutを使用してフレームを重ねて
それぞれにImageViewで画像を表示している。
下になるImageViewに
マップジャンルエリア画像を表示して
setBackgroundColor(Color.WHITE)で背景白色にし
透明度をsetAlpha(192)で指定してみる。
透明度を指定して少し薄くする事で
重ねた時に見やすくなる。
上になるImageViewには
サークルの机マップを表示する。
この画像は背景が透明なので
下と画像が重なった様に見える。
上下の画像は同じ大きさなので
上のImageViewからMatrixをゲットして
下のImageViewに、そのMatrixをセットした。
こうする事で上下画像の移動やスケールを合わせる事が出来る。
画面タッチ位置の画像座標取得には
//(画面座標X - ImageView座標 X - MTRANS_X:画像表示座標) / MSCALE_X:ズーム率
int xsql = (int) (( event.getX() - location[0] - values[Matrix.MTRANS_X]) / values[Matrix.MSCALE_X]);
//(画面座標Y - ImageView座標 Y - MTRANS_Y:画像表示座標) / MSCALE_Y:ズーム率
int ysql = (int) (( event.getY() - location[1] - values[Matrix.MTRANS_Y]) / values[Matrix.MSCALE_Y]);
上記な感じで取得しました。
以前
(MTRANS_X、Y + (画面座標XY - ImageView XY)) / MSCALE_X、Y
と書いてましたが間違いで
((画面座標XY - ImageViewXY - XYMTRANS_X、Y)) / MSCALE_X、Y
だったですなw
その画像座標を元にDB検索を掛けました。
処理としては

な感じですね
SQLが使えるからINNER JOINとか連結すれば処理が楽だねぇ〜
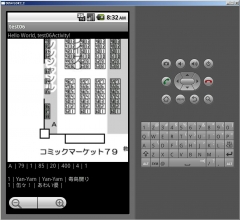
実行結果は

いい感じですなぁ〜
画像座標で机座標をDB検索して
ブロックIDとスペース番号で
サークル情報DB検索しているのですが
実行速度はエミュレータですが
机座標DBが約6000件と
サークル情報DBが約4万件を検索しても
表示遅延が気にならないかなぁ〜
実機で試してみたいね
sqlite> select count(*) from ComiketLayout;
5892
sqlite> select count(*) from ComiketCircle;
40388
sqlite>
さて次はチェックしたサークルを
マップ上に印を表示する為の処理でも試すかぁ〜
Canvasでdraw使うかぁ〜
投稿者:秀at 00:07
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)
レイアウト座標はgetLocationOnScreenでぇ
画面でのレイアウト座標を取得したい時は
getLocationOnScreenの戻り値int配列で取得でしたぁ
[0]がX、[1]がYですね・・・ちゃんちゃん
ImageView v = (ImageView) findViewById(R.id.imageView1);
int[] location = new int[2];
v.getLocationOnScreen(location);
上記な感じでぇ〜
getTopとかgetLeftって(^^;)
さて次は画像座標計算が上手く行くか検証するかぁ〜
投稿者:秀at 03:57
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)
ImageViewなMatrix〜続き(2)
ImageViewで表示されている画像の座標を探っていたのだが
結局Matrixから取得しようかと(^^;)
そこでImageViewからgetImageMatrixでMatrixを取得して
そのMatrixからgetValuesでfloat配列をゲットする
float[] values = new float[9];
mtx.getValues(values);
上記みたいな感じですね
配列の返り値は
int MPERSP_0 配列[6]
int MPERSP_1 配列[7]
int MPERSP_2 配列[8]
int MSCALE_X 配列[0]
int MSCALE_Y 配列[4]
int MSKEW_X 配列[1]
int MSKEW_Y 配列[3]
int MTRANS_X 配列[2]
int MTRANS_Y 配列[5]
配列の順番がバラバラな様だがぁw
照会する値はMSCALE_X、Y と MTRANS_X、Y
MSCALE_X、Yはスケールなので、そのまんまズーム率ですね。
MTRANS_X、Yは画像の左上が移動している値なのだが
ちと曲者っぽい
実際の値を見ると移動した値にスケールを掛けてる様だ。
なのでスケールが1.0fの時に100x150移動してる場合
スケールが2.0fの時には
MTRANS_X、Yに200、300の返り値が入っている。
だから画像の座標を取ろうと思うと
(MTRANS_X、Y + (画面座標XY - ImageView XY)) / MSCALE_X、Y
となりますかな。
でもXMLでフレームにImageViewが入っていると
getTopやgetLeftが変な感じなので少し考えてみるかぁ〜
投稿者:秀at 01:32
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)
さいきん空なぁ
いまだにFF11やってますが
Lv90になると
赤/踊ソロでファスト、デスポ、ジパと
正面きって殴り合っても勝てる様になるとはねぇ〜
まぁ〜13〜4人居れば
麒麟が3分クッキング出来る時代なのだが(^^;)
投稿者:秀at 08:37
| FF11
| コメント(0)
| トラックバック(0)
ImageViewなMatrix〜続き(1)
変な動きしていたのが何となく解決しましたぁ(^^;)
実はアホな事をしてましたw
画面の縦横幅値を
(実際はImageViewのgetHeightとgetWidthを
画面の中心値なので2で割ってます)
xy軸に入れ間々違ってました(爆)
微妙にズレいたのは、このせいでしたw
実際、ズーム処理の際に
postScaleで
拡大縮小時には
第1(x)、第2(y)パラメータのズーム率
第3(x)、第4(y)パラメータのズーム基点位置(?)に
絶対的ズーム率を掛けて表示している見たいだね
でも処理の最中にMatrix値が変な値になるので
Matrix処理する時は
最新のImageViewのMatrix値を
getImageMatrixで取り直して置かないと行けない様だった。
あと、Matrixを使うImageViewには
XML側のタグにandroid:scaleType="matrix"の追加すること
さて次は実際ズームされた画像のダブルタップされた
画像の実位置情報を、どうやって取得するか調べてみるか
onDrawあたりかなぁ・・・
投稿者:秀at 06:59
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)
ImageViewなMatrix〜
画像の拡大縮小や移動は、
Matrixを使うとなんとなく動くようになったのだが
画面中央を基点としての拡大縮小が上手く行かない(~~;)
postScaleの第3,第4パラメータで表示基点(?)を渡す見たいなのだが
思う様に表示されず微妙にズレる
setScaleを使って見るが此方も良く解らん
ま〜
第1、第2パラメータはズーム系で
postScaleは相対値的な動作で
setScaleは絶対値的な動作はするのだがぁ
移動に関しては
タッチイベント情報を元に
postTranslateで移動距離を相対的に渡せば何とかなってる
ま〜タッチイベントのMove中にも処理しているので
タッチ中は画像は付いて回るのだが
ここら辺は、よく使いそうなので
理解するまで、しばらくイジッってみようと思う
投稿者:秀at 05:27
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)
ひさびさのぉ〜
4年ほど使っている携帯電話を変えようか
どうしよううか悩んでいたところ
防水スマートフォンが出るみたいなので
ソレにしようかと思っている。
ここ最近その事も有ったのでAndroidの
へっぽこアプリを作り始めました。
環境的にはJDK入れて
ツールは一般的(?)なeclipseのSDK3.6.1(Helios)に
android SDK R09なども
入れて2週間ほど使ってみました。
フリーで揃うのはいいねぇ〜っと
手始めにAndroidプログラムが始めてだったので
まずはeclipsの操作から始まり
Activity作成ぇ〜基本的な中身のJava、XMLなどは簡単に出来ました。
画面の項目を色々配置して
テキストファイルや画像ファイルを読込んで表示
複数画面の切替えて見る。
次にSDカードからテキストや画像のファイルを読み込み表示
あと圧縮ファイル(ZIP)もクラスが有るのでアクセスし易いっス
DBにSQLiteが標準で実装されてるポイので
色々いじってみる。
今は画像の拡大縮小、移動などなどイジッている。
ま〜素材が無いと色々手間な事が多いので
素材としてコミケCD-ROMのデータを利用してます。
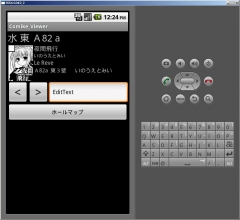
試作アプリは、サークル情報やマップ情報を表示・操作するアプリです。
ま、この手のアプリは色々存在しているのだが
画像やらデータが大量に有るので良い素材ではある。
一番いいのはDBデータがSQLiteで扱える事
まあ文字をS-JISからUTF-8に変換しないと行けないですが
この辺は色々手段は有るしね。


イメージ的にはテスト画面ですが、こんな感じですな。
今のところの感想は
4〜5年ほどプログラムやってなかったけど
色々ツールも揃ってるし
JavaやAndroidのクラスもいっぱい有るので比較的簡単に作れるかな。
まだ実装テストや理解が中心なので
例外処理は無視してますが(^^;
まぁJavaクラスは良いが
Androidクラスのメソッドを理解するのに手間取りますが(^^;
クラスを解説しているサイトがまだ少ないからねぇ〜
本買えって言われそうですがw
昔は本屋で1日中立読みとか、よくやったなぁ〜懐かしいぃ
ま〜技術的な出来事はボチボチ報告しますね〜
投稿者:秀at 21:48
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)