グリッドビューなぁ
カタログ風の表示画面が無かったので
GridViewを使ってみた
いくつか方法が有るが
ZIPファイルから画像を引っ張りたかったので
BaseAdapterを拡張(オーバーライド)する方法を使ってみたぁ
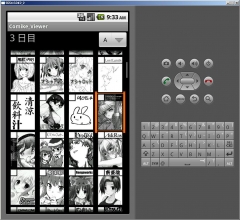
表示は、こんな感じぉ

メイン画面。。。 やっつけですがぁ

まぁ表示は出来たので
さて、機能拡張ちまちまやるかのぉ
投稿者:秀at 19:05
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)
マウスがぁ
マウスが調子悪いなぁ
どうも断線気味みたいぃ(−。−)
投稿者:秀at 05:13
| つぶやき
| コメント(0)
| トラックバック(0)
Androidコーディングで思うこと
ふむ、ふと思ったのだがぁ
オブジェクト指向だと大体似た様な感じだなとぉ
クラスやメソッドを
理解して組み方を考える見たいな
昔にAccessやExcelのVBAで
普段表面に出ないクラスやメソッドを
コーディングしていた事を思い出した。
まぁ〜AccessやらExcelも
オブジェクトの塊みたいなものだからねぇ〜
ま。。。
解説無しだから仮コーディングして
クラスやメソッドの動き確認するのだがぁ(^^;
更に昔はコンパイラで
サブロジックでゴリゴリやってたよねぇ
さらに更に昔はアセンブラで
じかにメモリーやレジストリに直接アクセスしてたよねぇ
スマートに成ったもんだぁ
が、ハードコーディング知らんのもどうなんだろうぉ
昔々エラー出たらコード表とカラーマーカー片手に
16進コードと、にらめっこしたなぁ・・・(=Д=)
投稿者:秀at 01:03
| つぶやき
| コメント(0)
| トラックバック(0)
本日のシュウカク
日曜定期LSでの収穫ぅ
キメリクフレールです

ふむ、Lv99になるまでは、ぬるーくいくです
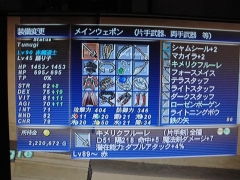
あと、おまけ
金庫キャラの情報画面
ステータスは注目では無いw
その下・・・w

投稿者:秀at 13:30
| FF11
| コメント(0)
| トラックバック(0)
ちょっとカイケツぉ
またまた、コミケビュワー(仮)アプリがらみですがぁ
チェックリストだして
本家カタロムで読む際のデーターエラーが解決した。。。
結局ファイルはCSVでS_JISに成ってましたが
サークル行だけじゃなくヘッダー行が要ったのねぇ orz
まぁ〜本家カタロムの仕様は動作見ながらの手探り状態(^^;
あと、SDカードにファイル出力するにはマニフェストに
コレ追加忘れずに!w
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
ふむマニフェスト絡みでよく引っかかるなぁ orz
投稿者:秀at 11:09
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)
微きのう変更
前回追加した
Web表示の機能で
URLが登録されていない時に
サークル名と執筆者名でググる様にしてみた
ま〜ぐーぐる先生のURLでパラメータこねたダケぇ
パラメータで色々出来るけど
単純な「q」「通常のキーワード」だけ使いました
こんな感じぃ
//Web表示の処理
Uri uri;
//URLが空白のとき
if(c.getString(13).equals("")){
//サークル名、執筆者名でググる
uri = Uri.parse("http://www.google.co.jp/search?q="+
c.getString(9) + "+" + c.getString(11));
}else{
//URLでHP表示
uri = Uri.parse(c.getString(13));
}
Intent intent = new Intent(Intent.ACTION_VIEW,uri);
startActivity(intent);
ふむ、シンプルになったものだぁ
投稿者:秀at 17:49
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)
まだ買ってない
3D Visionって改定されるのね
199ドルから149ドルになったみたいね
日本では四月中旬に決まるみたいね
もう暫く待つかぁ
MMDとかも3D Visionに対応してるしなぁ
そのMMDはKinectで
キャプチャもどきも出来るみたいなので
ちと興味ある
投稿者:秀at 18:24
| つぶやき
| コメント(0)
| トラックバック(0)
ちょい機能ついか
ふと思いってチョイいじってみた
URLでWebブラウザを起動する様にしてみた
URL無いサークルは、ググる様にしようかのぉ〜
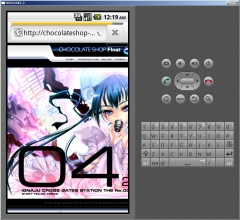
こんな感じ
URLの有るサークル画面で
「Web」ボタンを選択する

と、ブラウザ起動で
URLのWebページを表示

ついかロジックは、こんだけ
//Webボタンを押された時の処理
Button button07 = (Button)findViewById(R.id.button7);
button07.setOnClickListener(new OnClickListener(){
public void onClick(View v){
if(c.getCount() > 0 && !c.getString(13).equals("")){
//Web表示の処理
Uri uri = Uri.parse(c.getString(13));
Intent intent = new Intent(Intent.ACTION_VIEW,uri);
startActivity(intent);
}
}});
ふむ
ま〜ブラウザ機能作るのも時間かかるし
有るモノは使う主義なので
WebViewは今回使わなかったぁ
おいおい別で勉強する
投稿者:秀at 19:42
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)
機能ふやしてみた
以前ちょこっと紹介した
Comike_Viewer(仮)ですが
機能追加してみましたぁ
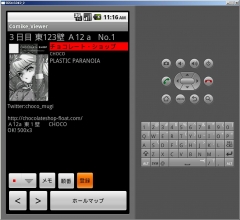
サークル情報画面でチェック色、メモ、優先順番だね
「登録」ボタンを押すと画面(データベース)に反映する
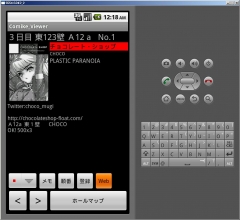
こんな感じぃ
サークル画面で

色スピナーでチェック色を選択

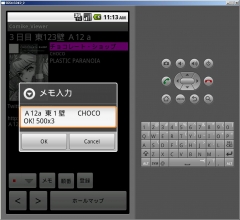
「メモ」ボタンでメモ入力ダイアログを表示し
メモ入力後に「OK」ボタンで入力確定

「順番」ボタンで順番入力ダイアログを表示し
優先順など順番入力後に「OK」ボタンで入力確定
(数字のみ入力可能にしてます)

上記の入力状況(個々単体でもOK)を画面(DB)に反映するのに
「登録」ボタンで登録確定にしています

こんなものかな?
あと、
「チェック色」と「順番」を登録したサークルは
メイン画面で「チェック色」を選択した場合に
サークル画面で選択「チェック色」のみ表示で
表示の順番を「順番」登録サークルを優先に
順番で表示する様にしてみましたぁ
(ま〜まだ同一順番も登録可能なのだがぁ(^^;
どうするかにゃ〜
同一だと同一内でサークル番号順になる)
ちょこっと
チェックした情報を本家カタログに反映出来ないかと
CSV出力してみたのだがぁ
本家カタログでエラーが(^^;
ま〜多分CSV形式は有ってるが
ファイル形式が"SJIS"じゃ無いんだろうなぁ多分
おいおい考えるかぁ
最初っから設計基準は本家カタログでチェックした情報を
補助的なモノでイベント現場で少し役立つ様なものぉ
ま〜コレ単体でもある程度確認チェックは可能なのだがぁ
ふと思ったのだがぁ
このアプリは試作で有って
本格公開は、当分しないかもぉ
気分しだいでぇかなどうだろうぉ
知合い範囲では解らんけどね
ま〜知識取得が主な目的なのでねぇ
投稿者:秀at 20:29
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)
範囲外かぁ
久々にWiMAXのエリア範囲を見てみたら。。。
小松市役所・粟津駅周辺付近が2011年6月末予定ってぇ
範囲広がってきてるのねぇ
はぁ〜加賀市は、まだ何処もないのねぇ
地元で使わんがぁ@10kmほど範囲外ぃ
「弾幕薄いよ何やってんの!」って感じw
観光地なのに遠隔地だからこそ
PCでネットワーク使いたいとか
有ると思うんだが自分だけぇ?w
自分は、たまに外出先で
ネットすることが有るからかぁ?
ネットワーク持運べると色々良いのだが
色々調べたりとか、ブログ(まぁツイッター有るが)とか
ま〜携帯で済むのかぁ
それでもデータやり取りは
速いネットワークはストレスは無いんだよねぇ
スマホにもWiMAXなど高速ネットワークが載って
高速なテザリングが可能に成るだろうからなぁ
っと妄想してみる
(ISシリーズではアプリや設定でテザリング出来るミタイダガァ
多分むちゃするとパケットペナルティー到達に即座に成りそうぉ)
投稿者:秀at 08:20
| つぶやき
| コメント(0)
| トラックバック(0)
これから
被災にあわれた方々を思い
暫く更新自粛していました。
みんなで、これから!
投稿者:秀at 06:59
| つぶやき
| コメント(0)
| トラックバック(0)
津波被害が大変なことに
津波の被害が大変な事に
2波3波が有るらしい。。。
心がいたみますね
投稿者:秀at 20:01
| つぶやき
| コメント(0)
| トラックバック(0)
ふむぅ〜
SQLiteのVer2 DBデータをVer3に
コンバートしようとdumpを使用いたんですがぁ・・・
一部レコードで文字にシングルクォーテーションで
括られないためにエラーがぁ
WindowsのSQLite2の問題みたいだねぇ
ふむぅ〜
場当たりだがCSVで抜いて入れ直すかぁ
スマートじゃなくて、やだなぁ(^^;)
AndroidでVer2が扱えれば問題解決な感じもするがぁ(^^;)
さぁって、っどうすかぁなぁ〜
投稿者:秀at 01:29
| つぶやき
| コメント(0)
| トラックバック(0)
さて機能追加どうするかぁ
いま試作しているアプリですが
取りあえず見るだけの機能は、はぼ出来たかなぁ
サークルチェック情報は
本家カタログでのチェックリスト作成で
出来たCSVを読込んでDB化してます。
さてさてチェック機能とか画面メモ機能とか
載せるかどうするかなぁ
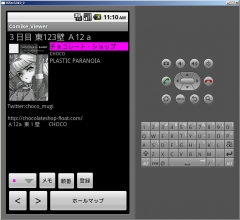
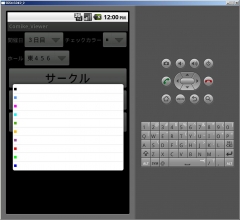
TOP画面は、こんな感じ
ちょっと殺風景だねぇ〜
サークル名とか作者とかで簡易サークル検索機能でも入れるかぁ

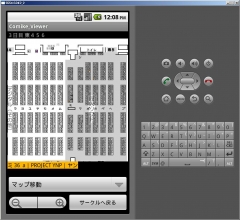
TOP画面からサークル画面へ展開こんな感じ

サークル画面からマップ画面へ展開こんな感じ
下の選択(スピナー)で「マップ移動」が選択されていると
画面タッチでマップ移動が出来ます。
ボタンでサークル画面へ戻ります〜

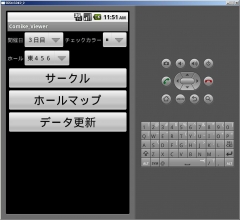
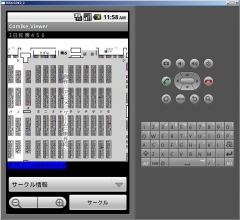
TOP画面からマップ画面へ展開こんな感じ
チェックされているサークルは画面上の場所に色が付きます。
下の選択(スピナー)で「サークル情報」を選択すると
マップ画面上で触れた場所のサークル情報が表示されます。

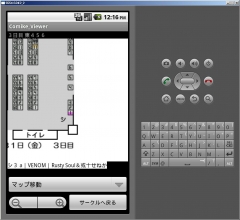
マップ画面からサークル画面へ展開こんな感じ
ボタンでマップ画面へ戻ります〜

TOP画面でチェックしたカラーを選択すると
サークル画面ではチェックカラーのみ表示になる
(一時保持のデータ少なくなるので展開が速いんだよね)

チェックされていないサークルはサークル名の背景は白ぉ
サークル画面

マップ画面

あ〜サークル画面で選択したサークルは
マップ画面展開時に中央に表示になるぅ
さて今後の展開どうするかのぉ〜
投稿者:秀at 21:44
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)
統合延期ぃ
ふむ
ワールドサーバーの統合が延期になったぁ
ま〜統合するのは変わらんのだがぁ
投稿者:秀at 18:27
| FF11
| コメント(0)
| トラックバック(0)
以外だったことぉ
ブログのアクセス解析ログを見ていたら
グーグルから「imageview setscale」の検索で
飛んできてたみたいログがぁ
開いてみると先頭近くに表示がぁ(^^;)
まだソレほどHP無いのかねぇ〜
いがいだぁ
投稿者:秀at 18:39
| つぶやき
| コメント(0)
| トラックバック(0)
画面行ったり来たり
メモメモ
画面(Activity)の遷移するには
startActivityとstartActivityForResult がある。
画面間でデータ引継ぎはIntentを使います。
戻る時にはfinishで戻ります。
こんな感じぃ
//ホールボタンを押された時の処理
Button button03 = (Button)findViewById(R.id.button3);
button03.setOnClickListener(new OnClickListener(){
public void onClick(View v){
Intent it =new Intent();
it.setClass(CircleActivity.this,HallActivity.class);
it.putExtra("Date_i",date_i); //開催日引継ぎ
it.putExtra("Hall_i",hall_i); //ホール引継ぎ
it.putExtra("UpdateID", updateid); //更新用ID
if(button_f){
startActivityForResult(it,1); //ホール画面起動
//startActivity(it); //ホール画面起動
}else{
setResult(RESULT_OK, it);
finish(); //ホール画面へ戻る
}
}});
これはボタンの機能を
現画面起動の条件で
画面起動か(startActivityForResult)
起動画面に戻るか(finish)
使分けてます。
startActivityForResultで画面遷移したときは
finishで戻ると
遷移元画面でonActivityResultが実行されます
これですね
protected void onActivityResult(int requestCode,int resCode,Intent it){
}
ふむ
ここら辺も色々出来そうぉ
投稿者:秀at 17:16
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)
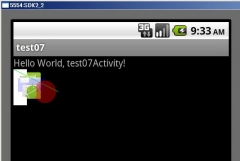
ZIPな中身ぃ
メモメモ
AndroidでZIPファイルを扱う時は
Javaのクラスを使用ぉ。
何時もながらコーディングが
簡単なのが好きなので
ZipFileとZipEntryを使いました。
具体的には
ImageView v4 = (ImageView) findViewById(R.id.imageView4);
try{
ZipFile zipf = new ZipFile( file.getPath() + "/C079CUTH.ZIP");
final ZipEntry entry = zipf.getEntry( "142102.PNG");
if (entry != null){
Bitmap bm = BitmapFactory.decodeStream(zipf.getInputStream(entry));
v4.setImageBitmap(bm);
}
} catch (IOException e) {
}
SDカードのZIPから画像取出して画面に表示
な具合です。
ま〜Javaクラスなので参考になる
ホームページは幾らでも有りますねぇ
投稿者:秀at 18:09
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)
サーバー統合ぉ
ふむ
FF11で所属している
ワールドサーバーが
統合することにぃ
亀鯖が統合されるとはぁ(^^;)
移転先に同名が有ると
名前変更しないといけないんだよね
さてどうしようぉ〜
投稿者:秀at 20:02
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)
画面追加でマニフェスト追加忘れずにぃ
メモメモ
新規でActivityを作成したら
AndroidManifest.xmlに対象のActivityを追加する。
忘れると画面移行で落ちます
具体的には
<activity android:name=".xxxxxActivity"
android:label="@string/app_name">
</activity>
を追加ぁ
暫く画面追加しなかったら忘れてたよぉ orz
投稿者:秀at 20:39
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)
コンボボックスなスピナーぁ
メモメモAndroid
コンボボックス的な機能として
Spinnerってのがあります。
簡単なコーディングは
//リスト作成
CharSequence[] list = {"ペン", "消しゴム"};
//対象スピナー
final Spinner spinner = (Spinner)findViewById(R.id.spinner1);
//スピナーにリスト(ArrayAdapter化して)セット
spinner.setAdapter(new ArrayAdapter
(this, android.R.layout.simple_spinner_item, list));
//スピナーから現在選択中のアイテム取り出し
item = (String) spinner.getSelectedItem();
こんな感じかぁ〜
ここで色を選択しようと思ったのだが
文字は入れたくない無かったので
■ の色を変えてみる
.getSelectedItemPositionを使って
リストの何番目か見る
具体的には
//配列に色をセット
int[] color = { 0xff0000,0x00ff00,0x0000ff,0xffffff };
//CharSequence インターフェイス
CharSequence[] data = new CharSequence[color.length];
for (int i=0; i
//HTMLで ■ に色を付ける
data[i] = Html.fromHtml(" ■ ");
}
//スピナーにCharSequenceセット
final Spinner spinner2 = (Spinner)findViewById(R.id.spinner2);
spinner2.setAdapter(new ArrayAdapter(this, android.R.layout.simple_spinner_item, data));
//スピナーの現在ポジション取り出し
color_i = spinner2.getSelectedItemPosition();
↓コレで配列から色を取り出す
color[color_i]
ま〜もっといい方法が有りそうですがぁw
実装したらこんな感じですね〜

CharSequenceを理解したら色々出来そうですなぁ〜
まだまだ修行だね〜ねぇ
投稿者:秀at 20:56
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)
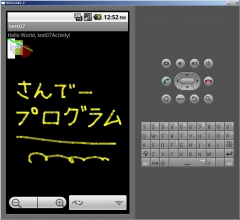
ビットマップに落書きぃ
試しで
onTouchEventとCanvasを使って
簡単な落書き機能を作ってみたぁ
具体的には
@Override
public boolean onTouchEvent(MotionEvent event) {
ImageView v2 = (ImageView) findViewById(R.id.imageView2);
float x = event.getX();
float y = event.getY();
int[] location = new int[2];
v2.getLocationOnScreen(location);
if(location[1] <= y && (v2.getHeight()+location[1]) >= y &&
location[0] <= x && (v2.getWidth() + location[0]) >= x ){
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
xmoveBaf = x;
ymoveBaf = y;
//break;
case MotionEvent.ACTION_UP:
//break;
case MotionEvent.ACTION_MOVE:
Canvas canvas = new Canvas(bitmap);
if(item.equals("ペン")){
Paint paint = new Paint();
paint.setColor(Color.YELLOW);
paint.setAlpha(150);
paint.setStrokeWidth(8);
//ライン作画
canvas.drawLine(x-location[0], y-location[1],
xmoveBaf-location[0], ymoveBaf-location[1], paint);
//円形作画
canvas.drawCircle(x-location[0], y-location[1], 4, paint);
}
if(item.equals("消しゴム")){
//画像一部を透過にする
int delpixels[] = new int[10*10];
//ピクセル配列全体を透過にする
for (int i = 0; i < 10*10; i++) {
delpixels[i] = 0x00000000;
}
//画像にピクセル配列をセット
//setPixels(ピクセル配列,配列の開始インデックス,配列の折返し位置,
// 画像へのセット位置x,画像へのセット位置y,セット画像の幅,セット画像の高さ)
bitmap.setPixels(delpixels, 0, 10, (int)(x-location[0]), (int)(y-location[1]), 10, 10);
}
v2.setImageBitmap(bitmap);
xmoveBaf = x;
ymoveBaf = y;
break;
case MotionEvent.ACTION_CANCEL:
break;
}
}
return super.onTouchEvent(event);
}
ですね
こんな感じに、なりましたぁ

「ペン」でペイントの際に
最初は円だけで作画したのですが
タッチを早く動かすと
タッチイベントのレスポンスで
円が、飛び飛びになってしまったので
円と円の間をラインで塗る処理を入れました。
作画に透過を入れてるので作画動作が解りやすいと思います。
スピナーの選択で
「消しゴム」にすると
10x10の範囲を透過にする
処理も入れてみましたぁ
投稿者:秀at 01:00
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)
休刊かぁ
ふむ
ザ・スニーカーが休刊ですかぁ〜

ちょっと感慨深いね
18年間ですかぁ〜
始まり有れば終わりも有りますよね
18年前のスニーカー
サイン入りだから残ってましたぁ〜

火浦功 先生&出渕裕 先生のサイン
名前の所は隠しました(^^;)
本屋で並んで頂いた記憶がぁ

水野良 先生のサイン
たしかキャンペーンで
本屋にサイン入りで置いて有ったやつかな?
記憶が曖昧ぃ(^^;)
投稿者:秀at 21:03
| つぶやき
| コメント(0)
| トラックバック(0)
ビットマップの一部透過ぁ
いろいろ調べてたのですがぁ
canvas.clipRectとかで、
どうにかなるかと思ったのですが挙動が変なので
ピクセル単位で処理する事にしました。
具体的には
//Bitmap全体ピクセルを取り出して
//ピクセル単位でARGB処理する
//Bitmapの幅
int width = bitmap.getWidth();
//Bitmapの高さ
int height = bitmap.getHeight();
//ピクセル配列の作成
int pixels[] = new int[width * height];
//Bitmapをピクセル配列にピクセルARGBゲット
bitmap.getPixels(pixels, 0, width, 0, 0, width, height);
for (int y = 0; y < height; y++) {
for (int x = 0; x < width; x++) {
//ピクセル配列の一部を透過にする
if(y >= 35 && y <= 60 && x >= 20 && x <= 50){
pixels[x + y * width] = 0x00000000;
}
}
}
//ピクセル配列をBitmapにピクセルARGBセット
bitmap.setPixels(pixels, 0, width, 0, 0, width, height);
上記は
ビットマップ全体のピクセル情報を配列に取出して
配列の一部ピクセル情報を透過にして
配列ピクセル情報をビットマップに戻す感じですね。
このやり方だとビットマップ全体を
一旦取出しているので
一部を透過にするだけには効率悪そうなので
下記の様にしてみた
//画像一部にピクセルをセットする
int delpixels[] = new int[20*15];
//ピクセル配列全体を透過にする
for (int y = 0; y < 20*15; y++) {
delpixels[y] = 0x00000000;
}
//画像にピクセル配列をセット
//setPixels(ピクセル配列,配列の開始インデックス,配列の折返し位置,
// 画像へのセット位置x,画像へのセット位置y,セット画像の幅,セット画像の高さ)
bitmap.setPixels(delpixels, 0, 20, 15, 15, 20, 15);
透過情報となる配列を作成して
ビットマップの指定位置にセットする様にすれば
一部が透過になる。
こんな感じですねぇ〜

まあ、もっと簡単に出来るといいのだが(^^;)
これでほぼ作画で、
やりたい事は調べ終わったかぁ〜
簡単なゲームなら作れるかのぉ〜
投稿者:秀at 18:31
| さんでープログラム(Android編)
| コメント(0)
| トラックバック(0)